繼昨天講完四大結構和用法,今天要來優化我們的Template使用,並使用到繼承。
如果對物件導向稍微熟悉的話,應該都聽過繼承,那什麼是繼承呢?
以簡單的方式來說,今天有一個父親,他生了一個兒子,兒子因為是父親生的所以他遺傳到了父親的所有能力,但除此之外他也能夠自己學習新的能力。在物件導向裡,他能夠基於某個父類別對物件的定義加以擴充,而制定子類別的定義,子類別除了可以使用父類別的定義以外還能定義自己想要的定義。用這種方式來減少重複的程式碼。
那在Template是怎麼執行的呢?
{%block content%}{%endblock%}在要被繼承的父物件裡是不會被繼承到的html,其餘html都會被繼承。
{%block content%}{%endblock%}在繼承父物件的子物件裡是他自己的物件,其餘地方會和繼承到的html相同。
{%extends 這裡填上要繼承template的路徑}
要被繼承的html
{%block content%}
父親自己的html
{%endblock%}
要被繼承的html
{%extends "Father.html"}
{% block content%}
兒子自己的html
{%endblock%}
父親要被繼承的html
兒子自己的html
父親要被繼承的html
首先我們在Django_app/Templates 裡新建兩個html,Father.html和Son.html。
並使用 {% block content %}{% endblock %}和 {% extends "Django_app/Father.html" %}。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Father</title>
</head>
<body>
<h1>繼承的區域</h1>
{% block content %}
<h1>老爸自己的區域</h1>
{% endblock %}
<h1>繼承的區域</h1>
</body>
</html>
{% extends "Django_app/Father.html" %}
{% block content %}
<h1>兒子的區域</h1>
{% endblock %}
這時候你就可以看到father的呈現畫面


在官方文件中,他將常用的頁面的連結當作base.html。
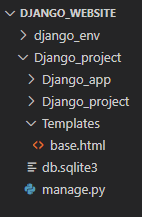
我們在Django_project內新建一個base.html,這個html會是一些比較常用的相同模板,讓一些類似結構的Template,能夠透過base.html,來減少程式的重複性。
首先我們在Django_project裡新建一個Templates,然後創建一個base.html,在這裡我們會放通用的template,而不是像app的Template一樣專門給一個app做使用。

<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<title>{% block title %}My amazing site{% endblock %}</title>
</head>
<body>
<div id="sidebar">
{% block sidebar %}
<ul>
<li><a href="/">Home</a></li>
<li><a href="/hello/blog/">Blog</a></li>
<li><a href="/hello/first/">First page</a></li>
</ul>
{% endblock %}
</div>
<div id="content">
{% block content %}{% endblock %}
</div>
</body>
</html>
接著我們在Django_app/Templates/Django_app 裡創建一個blog.html繼承base,不過因為base.html是放在Templates內,所以我們可以直接呼叫他,因為我們有在setting.py內設定好路徑。
{% extends "base.html" %}
{% block title %}My amazing blog{% endblock %}
{% block content %}
<h1>Blog</h1>
{% endblock %}
接著我們把Django_project和Django_app的views和urls 建立好。
def home(request):
return render(request, "base.html")
...
urlpatterns = [
...
path('home',views.home)
]
...
urlpatterns = [
...
path("blog/", views.blog)
]
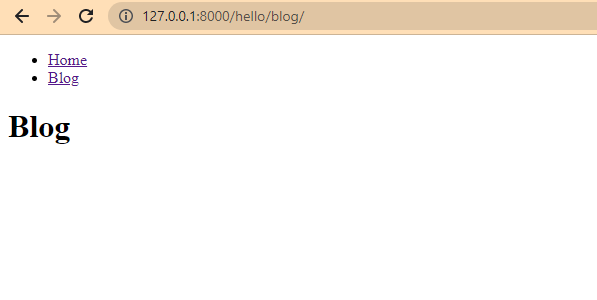
完成之後就可以看到結果囉!用這種方式就可以快速的在每個頁面建立連結,做到減少重複性!


那我們今天就到這裡囉~明天見!
https://docs.djangoproject.com/en/4.1/ref/templates/language/#template-inheritance
